Optimize Shopify Dawn Theme Image Sizes To Enhance Your Store
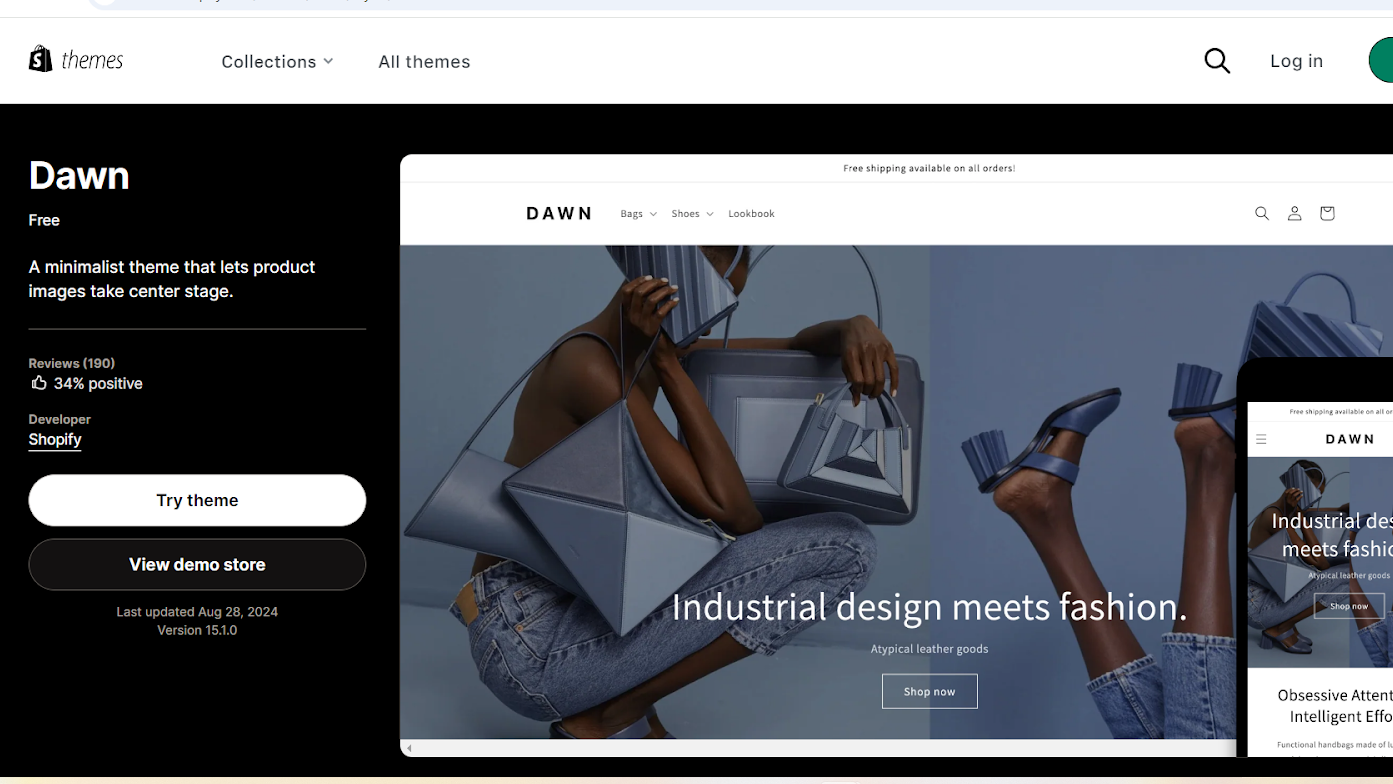
What is the Shopify Dawn Theme?
The Shopify Dawn Theme is one of Shopify’s most popular and flexible free themes. It is optimized for performance and mobile responsiveness, and using the correct image sizes helps ensure the best display and loading times.
It uses Online Store 2.0 features, including JSON templates, which support app blocks and sections on all pages. Dawn is used as the basis of all free Shopify themes.

Why Image Size Matters in the Dawn Theme
Image size plays a crucial role in the performance of Shopify Dawn theme image sizes. Here are some key reasons why image size matters:
Page Load Speed: Smaller images load faster, improving user experience and SEO.
Mobile Optimization: Optimized image sizes ensure better performance on mobile devices.
Visual Appeal: High-quality images enhance the store’s aesthetics.
SEO: Descriptive image names and alt text improve search engine visibility.
Theme Compatibility: Adhering to size guidelines ensures optimal performance with the Dawn theme.
Recommended Shopify Dawn Theme Image Sizes
| Image Type | Width | Height | Aspect Ratio |
| Product Image | 700px | 700px | – |
| Collection Image | 550px | 550px | 1:1 |
| Banner Image | 1600px | 1050px | – |
| Blog Post Image | 720px | 1080px | – |
| Text Overlay Image | 1600px | 1050px | – |
You can refer to some illustrations below:
Shopify image product size dawn
Shopify image collection size dawn
Shopify image banner size dawn
Image Shopify Dawn Theme Image Sizes Tips
- Use the adapt to size feature for the Text Overlay Image to ensure the text neatly aligns with the image
How to Optimize Shopify Dawn Theme Image Sizes
Optimizing image sizes for the Shopify Dawn Theme is crucial for improving your store’s performance, user experience, and SEO. Follow this guide to ensure your images are properly optimized:
- Use the correct image dimensions
The correct image dimensions you should follow in part 3 of this article.
- Compress images without losing quality
- Choose the right format: You should choose the right format such as JPG for photos and images with lots of detail, and PNG for images that require transparency (like logos).
- Image compression tools: You can use tools in Shopify like SearchPie, TinyPNG, or Kraken to reduce the file size of your images without losing visible quality. These tools can shrink images significantly, and improve load times.
- Optimize for mobile and desktop
As I recommended before, there are some helping hands to help your site better.
Our SearchPie app on Shopify could be your compatible solution. It offers almost everything merchants on Shopify need for SEO. Especially, you can optimize your image, or even your page’s visibility in one click.
You can read more about this app HERE.
Conclusion
The Shopify Dawn theme has specific image size recommendations to ensure optimal display and performance on various devices. By adhering to these guidelines, you can create a visually appealing and user-friendly online store.