Optimize The Efficiency of Shopify Image Compressor on SEO
Google’s research showed that the chance of a bounce increased by 32% when a page load time went from one to three seconds, and by 90% when the page load time went from one to five seconds.
One of the best methods to increase page speed is to use image compressors for your Shopify store.
So let’s get started to find out about the way to compress images.
What is Image Compression and Shopify Image Compressor?
Image compression for Shopify is the process of reducing your image weights. It’s generally used to improve the page load speed of a web page.
There are two types of image compression, including lossless and lossy.
– The lossless method compresses an image by keeping the same image quality before the compression.
– Instead, the lossy method removes some parts of the image to further reduce its weight.
Shopify Image Compressor is Shopify’s tool used to compress images from original size to minimal size without decreasing the image quality. This process is essential for optimizing the performance of an online store, which can significantly improve the user experience and SEO rankings.
Why You Need to Use Shopify Image Compressor for Your Store
The main benefit of using image compressors is that it takes less time to render on a web page. Compressing your images is crucial to ensure your website performs well and provides an optimal user experience.
1. Boost Page Load Speed
Speed is critical for mobile users, who often have slower internet connections. Compressed images have smaller file sizes, which leads to faster page loading times. Faster loading times improve user experience, as customers are more likely to stay on a site that loads quickly. This can have a direct positive effect on customers’ user experience and engagement.
2. Improve SEO Rankings
Search engines like Google prioritize fast-loading websites in search results. By compressing images, you can improve your store’s SEO, potentially leading to higher rankings and more organic traffic.
3. Enhance User Experience
Nearly 50% of users expect a load time of 2 seconds or less. Therefore, slow-loading images can lead to high bounce rates.
Compressed images help create a seamless experience and increase user experience.
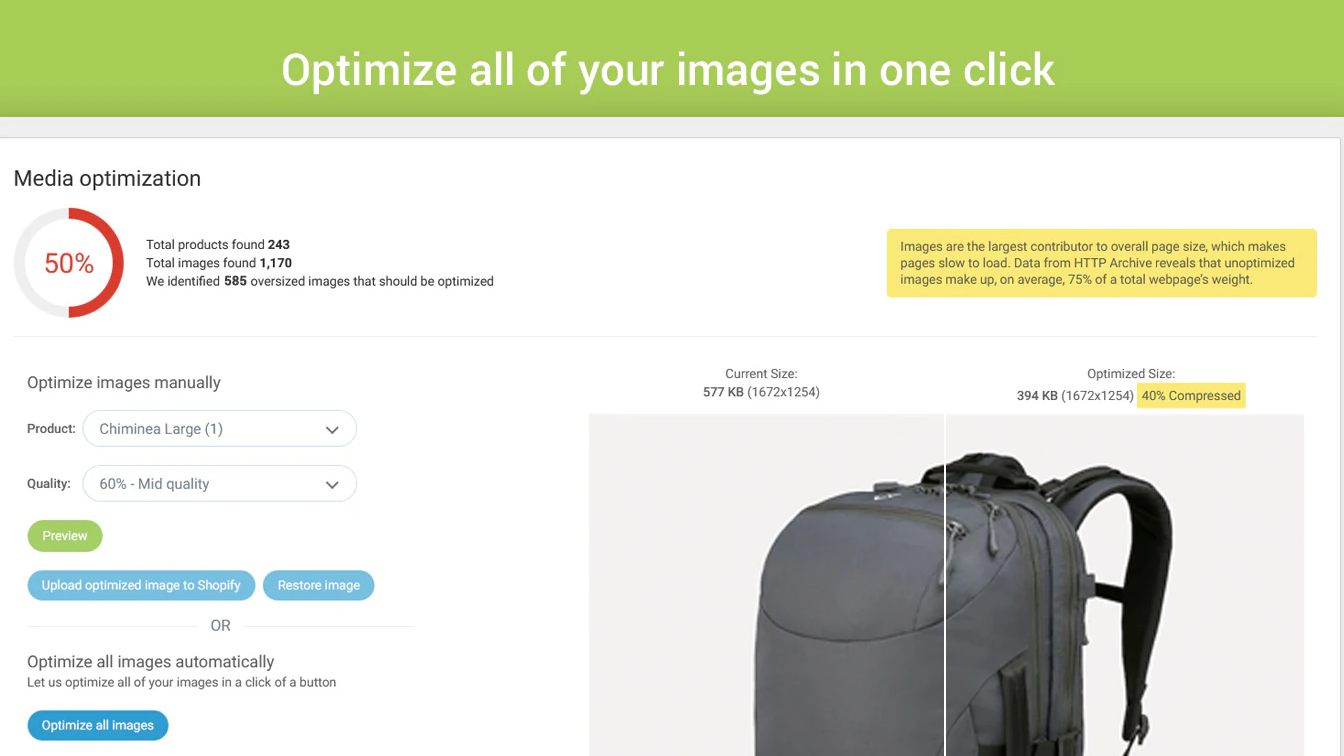
4. Easy and Automated Process
With Shopify image compressor, the process is usually automated. Apps like SearchPie, TinyIMG, and SEO Image Optimizer Wizard can automatically compress new images as you upload them, ensuring ongoing optimization without added manual effort.
Especially, apps allow for bulk compression, so you can quickly optimize all existing images in your store, saving time and effort.
Recommend file sizes of optimizing Shopify image compressor
For the default settings of Shopify, file sizes should be smaller than 20 megabytes in size that can not impact your website speed. Smaller images ( up to two megabytes in size, but around 500 kilobytes) are better in most cases.
- Shopify Product Image Size
The best Shopify product image size is 2048 x 2048 px. Images for product pages are limited to 3 MB in size to not affect website load speed.
- Shopify Collection Image Size
The recommended size for the collection page image is 1024 x 1024 px. And the limit for the collection page’s dimension is 4472 x 4472 px and for the file size is 3 MB.
- Shopify Background Image Size
The most common size for the background image is 1920 x 1080 px and has an aspect ratio of 16:9. So your background can be displayed perfectly on any device. And the size of your files should not be bigger than 3 MB to not affect the page load.
- Shopify Hero Image Size
Typically, the hero image should be at least 19020 pixels wide and 1080 pixels height. And the ideal file size for Shopify hero image is around 2-3 MB.
- Shopify Banner Image Size
The Shopify banner size depends on your needs and website layout. Therefore, there are many sizes of banner sizes.
The most common banner image size is 1920 x 1080 pixels. They must be smaller than 3 MB in size.

- Shopify Blog Image Size
An ideal dimension for blog post featured images is 1920 x 1080 pixels. And the maximum file size is 3 MB, but it should be smaller without sacrificing quality.
- Shopify Logo Image Size
Shopify recommends the logo image should be a maximum of 250 pixels in width and 250 pixels in height. The file size can be under 1 MB to not slow the page.
- Shopify Slideshow Image Size
The best size for a Shopify slide image is between 1920 pixels wide and 1080 pixels tall. File size should not exceed 3 MB to ensure the page speed.
Best Shopify Image Compressors in 2024
One of the best practices to improve the speed loading of your store is to compress your image. We recommend some Shopify image compressor apps that could suit your needs.
- SearchPie SEO & Speed optimize
Search Pie app will automatically compress your product images to minimize file size without degrading quality to an unacceptable level. As a result, the time required for images to be sent over the Internet or downloaded is greatly reduced.
SearchPie apps will compress all your image products to minimize image size for a faster page loading time.
With one click the “ Compress Now” button, and then SearchPie will finish all the work for you.
Also, you can check out a detailed history of compressed images below. It is available for you to backup the original images. You can restore an individual image or whole set of images with a button.
You can read more about SearchPie here and start your journey to optimize your images.
- TinyIMG
TinyIMG for Shopify offers automated image optimization, JSON-LD implementation, ALT text to maximize image quality with suitable dimension and minimal image size. You can consider choosing your plan and instruction here.
- SEO Image Optimizer Wizard
SEO Image Optimizer Wizard is a powerful app that helps you improve your store’s SEO and optimize your images. The app also provides an in-depth site audit and ranking for various segments, helping you identify areas for improvement.

CONCLUSION
To optimize page speed’s website on Shopify store, one of the best methods is using Shopify image compressor to minimize image size without poor quality.
With image compressor apps, you can get the best image’s results, but at the same time you can save time for the compression process.