Meta Tags – A powerful weapon to advance your SEO
Meta tags, or SEO tags, while might seem like tiny details, play a crucial role in helping search engines understand your website and present it to potential visitors. They also define how your website displays on SERPs.
In this post, we’ll show you the world of Meta Tags and discover how to harness their power for improved SEO. Now, let’s scroll down!
What are they?
Meta, or SEO tags are snippets of code that provide information about a web page to search engines and other applications that access the page’s source code. They are included in the HTML of a web page and are not visible to users who are viewing the page in a web browser.
SEO tags can provide a range of information, including the page’s title, description, keywords, author, and language. They offer a sneak peek into your content, helping search engines understand what your page is about.

Why Meta tags matter for SEO?
Want to boost your website’s visibility? Look no further than SEO tags since they offer tremendous benefits that improve your SEO, and here are some of the most prominent perks:
- Improved Search Engine Understanding: SEO tags are like a roadmap for search engines, guiding them to the right pages.
- Enhanced Click-Through Rates (CTRs): A captivating title and description can make all the difference in enticing users to click.
- Optimized Mobile Experience: The viewport tag ensures your website looks great on any device, keeping visitors happy.
- Control Over Search Engine Behavior: Robot tags give you power over how search engines interact with your pages.
Type of meta tags
While there are numerous types of tags, here are the most crucial ones for SEO and user experience:
Core Meta Tags
- Title Tag: This is the most important meta tag. It appears as the headline in search engine results and browser tabs.
- Meta Description: A brief summary of the page’s content, displayed below the title in search results.
- Meta Keywords: Although less influential today, it used to specify keywords relevant to the page.
- Meta Robots Tag: Instructs search engines on how to handle the page (index, noindex, follow, nofollow).
Other Important Meta Tags
- Viewport Tag: Controls the layout of the webpage on different screen sizes.
- Canonical Tag: Specifies the preferred URL for a page, preventing duplicate content issues.
- Open Graph and Twitter Cards: These are meta tags specifically for social media sharing, allowing you to control how your content appears on platforms like Facebook and Twitter.
Less Common but Useful Meta Tags
- Author Tag: Specifies the author of the webpage.
- Language Tag: Defines the language of the webpage content.
- Refresh Tag: Redirects users to a new URL after a specified time.
One thing you would want to take note, is that while meta keywords were once crucial, their SEO impact has diminished. Focus on creating high-quality content and optimizing title tags and meta descriptions for better results.
How to effectively and effortlessly optimize Meta tags?
Despite their importance, optimizing SEO tags could be exhausting since you have to spend countless hours researching and manually updating meta tags across your entire website.
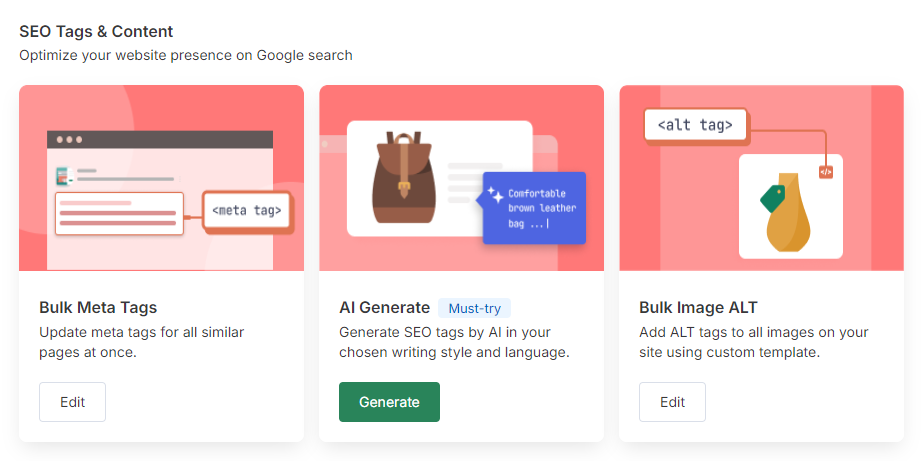
And here’s where SearchPie comes in. You will have the most optimized SEO tags with the least resources invested with our advanced SEO features:
- Bulk Editing: Update SEO tags for all similar pages at once using various templates.
- AI Generate: Generate SEO tags by AI in your chosen writing style and language.
- Intelligent Keyword Suggestions: Find the perfect keywords to boost your ranking.
- Real-time Character Counts: Stay within search engine guidelines.

1. Bulk Meta Tags feature

After installing SearchPie, to bulk edit your SEO tags, you just need to follow these simple steps:
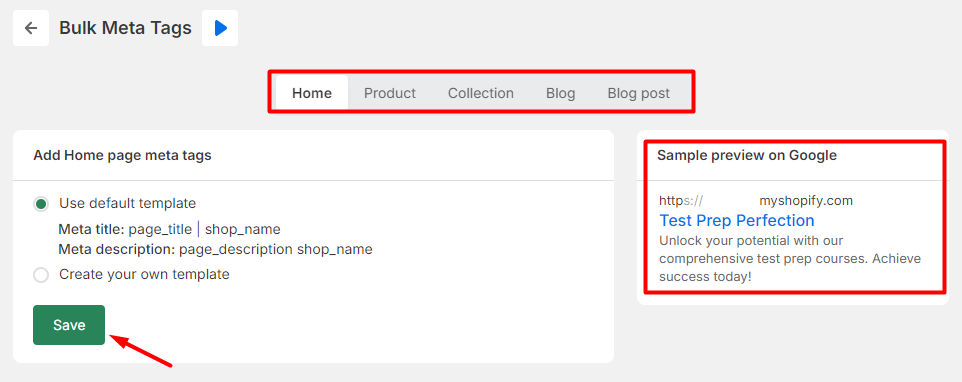
- Access Bulk Meta Tags feature in app
- Choose the page whose meta tags you want to edit
- Choose the template you want to apply. It can be our default template, or you can easily create your customized one.
- Save your settings and preview the result on Google
2. AI Generate
This feature allows you to generate compelling and highly customized meta descriptions with Artificial Intelligence. To do it, you would want to:
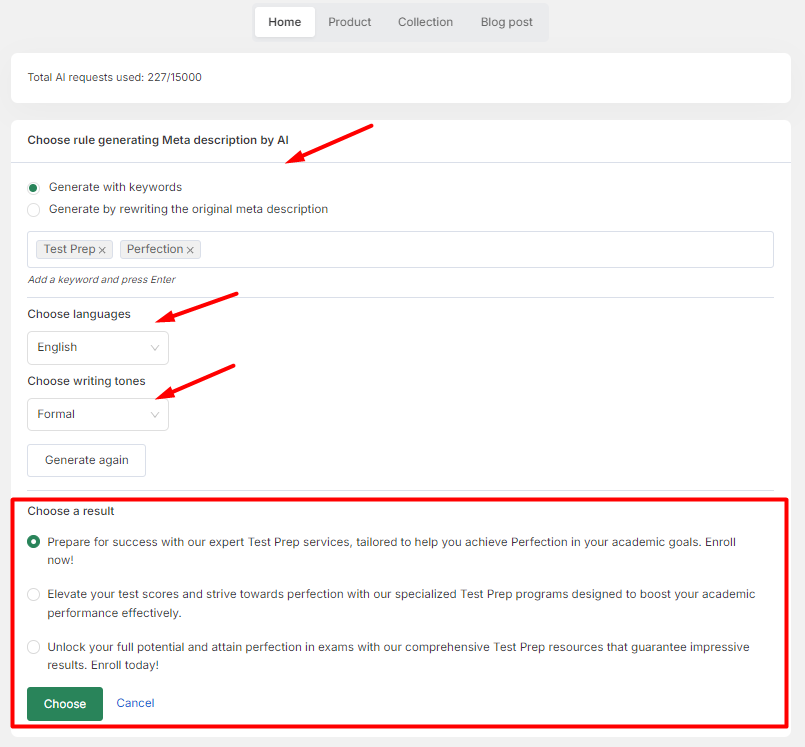
- Access AI Generate feature in app
- Choose the page whose meta description you want to generate
- Set up the generating rules for AI regarding keywords, language, and writing tones
- Click generate and wait a few seconds for the results
- Choose the result you’re satisfied with the most
- Review the meta description and publish the result

Final thoughts
Meta tags are indisputably a valuable tool for improving the relevance, visibility, and user experience of your web pages. To effectively manage and optimize your SEO tags, especially when your site has a large number of pages, using a SEO tool is highly recommended, and SearchPie is one of the best option you can find with friendly UX/UI, advanced functionalities, while remaining a budget saver.