Top Internal Linking Best Practices for Shopify Merchants
If you’re an eCommerce entrepreneur running a Shopify store, you already know the importance of search engine optimization (SEO) in driving organic traffic and increasing sales. While you might be familiar with the basics of optimizing product pages and meta tags, there’s one often-overlooked SEO strategy that can make a significant impact on your rankings and user experience: internal links.
In this comprehensive guide, we will delve into the world of internal links and how they can be leveraged to improve your Shopify store’s SEO performance. From understanding the fundamentals of internal linking to implementing internal linking best practices specifically tailored for Shopify websites, we’ve got you covered. Dive in now and unlock the true potential of your site’s internal linking structure!
What Are Internal Links?
Internal links are hyperlinks that connect different pages or content within the same website. They are essential for website navigation, providing users with a seamless way to move between pages and explore related information. Unlike external links that lead to pages on other websites, internal links keep users within the same domain, helping them discover more content on your site.
Components of An Internal Link
Internal links in HTML consist of the following key components:
Anchor tag (<a>): This is the main HTML element used to create hyperlinks. It defines the beginning and end of the hyperlink.
HREF attribute: The href attribute within the anchor tag specifies the destination of the link. It can be a URL to another website or a path to another page on the same website.
Internal anchors (anchor text): This is the visible, clickable text that is displayed on the webpage. The anchor text is enclosed between the opening and closing anchor tags. It provides context about the link destination and can influence a website’s SEO.
Together, these components create an internal link that directs users to different pages within the same website, facilitating better navigation and contributing to the website’s SEO performance.
Example of Internal Links in HTML
Here’s an example of how to create an internal link in HTML:
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
</head>
<body>
<h1>Welcome to My Website!</h1>
<p>Check out our latest collection of <a href=”dresses.html”>dresses</a> for every occasion.</p>
</body>
</html>
In the HTML example, the anchor tag (<a>) creates the internal link. The href attribute specifies the link’s destination, “dresses.html.” The clickable text, “dresses,” is known as the anchor text. Together, these create an internal link. So, in <p>Check out our latest collection of <a href=”dresses.html”>dresses</a> for every occasion.</p>, clicking “dresses” takes the user to the “dresses.html” page.
Why Are Internal Links Important For Shopify Stores?

From boosting SEO to enhancing navigation and user experience, these behind-the-scenes connectors play a key role in e-commerce success. Let’s dive into the importance of properly implementing internal links in your Shopify store.
Enhanced User Experience
Internal links can help customers navigate through different products and collections within your Shopify store. By linking related products, you can guide customers to items they might also be interested in, thus increasing the chances of additional sales.
Let’s say you own a Shopify store that sells a variety of home decor items. A customer lands on a product page for a “Mid-Century Modern Coffee Table.”
Now, instead of letting the customer view only this item and potentially leave, you can provide them with options for similar or related items. Right below the product description, you could have a section titled “You May Also Like” or “Related Products”. In this section, you could include internal links to similar products, such as a “Mid-Century Modern Sofa,” a “Mid-Century Modern Lamp,” or a “Set of Mid-Century Modern Coasters”.
By strategically placing internal links, you can increase the amount of time customers spend on your store. The longer a customer stays in your store, the higher the chance they will make a purchase.
Increased Conversion Rate
Internal links are a strategic tool that can elevate product visibility, highlight your best deals, streamline the checkout process, and ultimately, boost your conversion rates and overall sales.
Boosting Product Visibility
In today’s highly competitive e-commerce landscape, it’s not uncommon for certain products in your Shopify store to get lost in the sea of offerings. Factors such as lower search demand, being overshadowed by newer listings, or belonging to a less popular category can significantly hinder their visibility and, subsequently, their chances of reaching potential customers.
However, there’s a powerful and often underutilized strategy that can help you showcase these hidden gems and boost their exposure to a wider audience. By strategically implementing internal links from high-traffic pages to these less visible products, you can effectively enhance their discoverability and create a more cohesive shopping experience for your customers.
Promoting Sales or Discounts

If you have a sales or discounts page, you can use internal links to guide customers toward these deals. This could significantly increase conversions and total sales.
Encouraging Checkout
You can use internal links to guide your customers toward the checkout page once they’ve selected their items. This can simplify the buying process and increase the conversion rate.
Remember, when adding internal links to your Shopify store, ensure they provide value to your customers and enhance their shopping experience. It may make your website appear cluttered and potentially confusing to customers.
Improved SEO Ranking
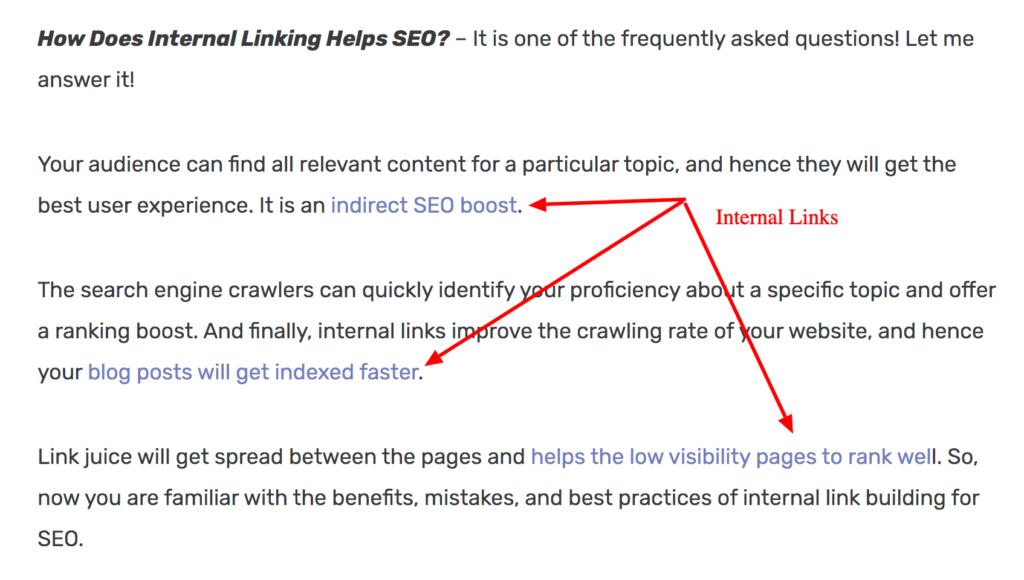
Search engines like Google use internal links to understand the context and hierarchy of content on a website, enabling them to crawl the site more effectively. These links form a framework that connects the different pages of a site, helping search engines understand how they relate to each other.
For a Shopify store with a large inventory, internal linking becomes crucial. Each product page can be seen as a node in a network. The more connections (internal links) a node (page) has, the easier it is for search engines to find and index it. This ultimately improves the visibility of the product pages in search results, potentially driving more organic traffic to the website and leading to increased sales.
With a properly structured site, search engines like Google can follow these internal links, efficiently crawling from one page to another. This ensures that even deep pages (like individual product pages) get discovered and indexed, improving their chances of appearing in search results.
Moreover, internal links also help distribute what is called “link equity.” Pages on your website that have been linked to from other sites (external links) carry what is called “link juice” or “link equity.” This is a search engine ranking factor. By adding internal links, this “equity” gets spread throughout your website, potentially improving the ranking of multiple pages.
What Are Internal Linking Best Practices?

Creating an internal link structure is critical for user navigation and SEO, but it must be done correctly. Here are some do’s and don’ts to keep in mind:
Do’s
- Using descriptive internal anchors: Ensure your anchor text is relevant and accurately describes the linked content. It should give users an idea of what to expect when they click on the link.
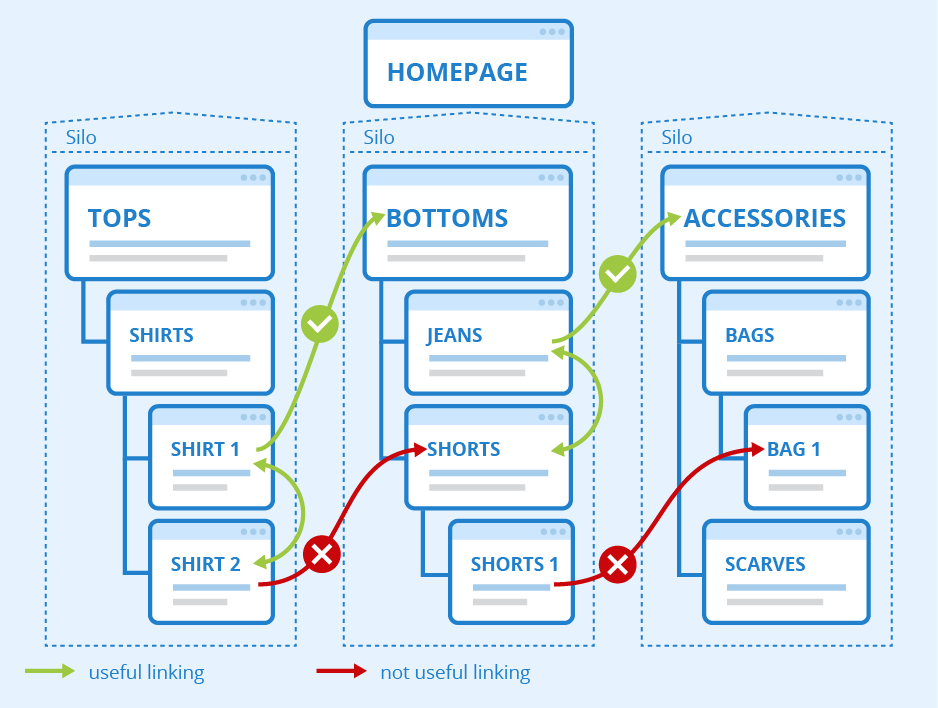
- Linking to relevant pages: The pages you link to should be related to the content of the source page. This makes your site more helpful to visitors and improves its semantic relevance to search engines.
- Using a natural linking structure: The placement of your links should make sense within the context of your content. Don’t force a link where it doesn’t naturally fit.
Don’ts
- Overusing internal links: Excessive internal linking can overwhelm your content and confuse readers. Avoid inserting too many links within a single page or blog post.
- Irrelevant links: Ensure that the internal links you include are contextually relevant to the content. Readers may lose trust in your site if they encounter links that seem out of place or serve no purpose.
- Keyword stuffing in internal anchors: Using the same keyword-rich anchor text repeatedly for internal links can be seen as manipulative by search engines.
- Broken links: Broken internal links can negatively impact user experience and harm your website’s SEO. Regularly check and update internal links to ensure they lead to the correct pages.
- Linking to low-quality or duplicate content: Linking to low-quality or duplicate content within your site can harm your overall SEO and reputation. Ensure that the pages you link to are valuable, unique, and add genuine value to the user.
- Ignoring mobile users: Make sure your internal links are accessible and user-friendly on mobile devices.
- Not updating links: regularly update your links to reflect changes in your site’s structure, product offerings, and content.
- Placing links in footers only: While footers can be a good place for internal links, relying solely on them for your internal linking strategy isn’t advisable.
By avoiding these internal linking best practices, you can create a seamless and valuable user experience on your website, improve your SEO performance, and ultimately drive more engagement and conversions.
Where to Place Internal Links In Your Shopify Store?
Home Page

Think of your Shopify store’s home page as the welcome mat for your visitors. To make their journey smooth and enjoyable, it’s super important to sprinkle in some well-placed internal links that help them navigate with ease.
Main Navigation Links
These links are important for guiding your visitors through your website. They should be easy to understand and accurately represent the page they link to. Be sure to:
- Accurately describe the linked content in the menu item. Users should quickly understand what they can expect from clicking the link.
- Consider including synonyms or alternative names in the link name to increase the chance of appearing in various search queries. For example, expand “Caps” to “Caps and Hats”.
- Avoid clutter in your main navigation. Too many words can make it difficult for users to scan and might discourage them from exploring further.
Footer Links
These are additional navigation elements at the bottom of the page. They can direct users to important utility pages, such as policies and contact pages, and they can also provide alternative paths to your main pages.
Use alternative names or synonyms in the link names in the footer. This can further enhance your SEO and provide an alternative navigation path for users who have scrolled to the bottom of your page.
Make sure your footer is neat and organized. Despite being at the bottom of the page, a cluttered footer can negatively impact user experience.
Product Pages
Product pages, acting as a virtual storefronts, are crucial for online stores, influencing customer purchasing decisions. Incorporating internal links enhances user navigation and SEO, guiding customers toward related products and boosting cross-selling opportunities.
In Descriptions
Adding internal links within your product descriptions can significantly enhance the shopping experience on your website, driving customers to explore more of your inventory, and potentially boosting your sales. This practice involves strategically identifying keywords within the descriptions of your products and turning these into clickable links that lead to other related products or collections.
To illustrate, let’s say you’re operating an online clothing store. When drafting a description for a trendy summer top, you may mention how it pairs beautifully with specific styles of “pants”. You can turn “pants” into a hyperlink, which when clicked, redirects the shopper to your collection of pants.
Moreover, it’s not just about linking products; you can also consider linking to relevant blog posts, how-to guides, or other informational content that complement the product and enrich the customer’s experience. For instance, a link to a blog post about the latest summer fashion trends might be a suitable addition to your summer top description.
In Related Products
Incorporating internal links in the Related Products section of your product pages can be a highly effective strategy, and it’s readily supported by many Shopify themes. This feature promotes a deeper exploration of your product range and can significantly enhance the customer shopping experience by suggesting additional items that are directly relevant to their current browsing behavior.
Internal linking within the ‘Related Products’ section means creating hyperlinks on product images or names that redirect the user to the respective product page when clicked. The related products might be similar, complementary, or often bought together with the product the customer is currently viewing. For instance, if a customer is looking at a winter jacket on your site, the related products might include gloves, scarves, and hats.
In Reviews and User-Generated Content
If your product pages feature customer reviews or other user-generated content, look for opportunities to internally link relevant keywords to other products or collections.
Imagine that you are running an online store that sells a variety of skincare products. One of your customers leaves a review on your “Aloe Vera Moisturizing Cream” product page saying:
“I love how this cream hydrates my skin! It’s perfect when paired with the Rose Water Toner from this store.”
You can take this opportunity to add an internal link to the mentioned “Rose Water Toner” product page. This will make it easy for other customers to find the toner and potentially drive additional sales.
It’s essential to get permission from your customers before making any changes to their reviews. Alternatively, you can also respond to the review by thanking them and adding the link in your response.
Collection Pages
Incorporating internal links to Collection Pages in various areas of your e-commerce website can significantly streamline the shopping process, offering customers an intuitive and engaging browsing experience. Here’s how you can do this effectively:
In Collection Descriptions
Just as with product descriptions, collection descriptions present a perfect opportunity for internal linking. Keywords identified within these descriptions can serve as internal anchors, linking to other relevant collections or individual products.
For example, in a collection description for ‘summer dresses’, the keyword ‘accessories’ could link to your ‘summer accessories’ collection, guiding your shoppers towards items that complement their initial choice. This approach not only fosters a more seamless shopping experience but also encourages increased exploration of your product range, potentially leading to a higher conversion rate.
In Breadcrumbs
Breadcrumbs, if supported by your website theme, act as a navigational aid, showing customers the pathway from the home page to their current page. Each segment of this pathway (e.g., Home > Women’s Clothing > Summer Dresses) can be a clickable link leading to the respective collection or product page.
Not only do breadcrumbs help users understand their current location within your site, but they also create additional opportunities for internal linking, further boosting the site’s SEO. This navigational feature simplifies the user’s journey back to broader categories, encouraging further product exploration and potentially increasing sales.
While the benefits of internal linking for SEO purposes are well-established, it’s crucial to remember that your primary objective should always be to enhance the shopping experience for your customers. That means your internal linking strategy should focus on making navigation as intuitive and straightforward as possible.
Blogs

Implementing internal links in your blog posts involves two primary steps: identifying pillar pages and creating topic clusters. These steps not only enhance your website’s user experience but also improve its SEO performance. Let’s delve deeper into this process using a fitness blog example:
Identify Your Site’s Pillar Pages
A pillar page is a comprehensive piece of content on your website that covers a broad topic and links out to more specific related pages, effectively functioning as the cornerstone of a specific content topic. For instance, if you run a fitness blog, a pillar page could be “Healthy Recipes.” This page would target a broad keyword, “Healthy Recipes,” and would serve as a gateway to more specific, diet-related pages on your website.
The pillar page could include an overview of healthy eating, benefits, and tips for maintaining a balanced diet. The broad nature of pillar pages attracts a wide array of visitors, serving as an entry point for more specific content through internal linking.
Create Topic Clusters Using Internal Links
Once you’ve identified your pillar pages, the next step is to develop more specific topic clusters linked to these pillar pages. For example, if your pillar page is “Healthy Recipes,” you might create clusters like “Keto Recipes” or “Vegan Recipes.”
These topic cluster pages are more detailed and focused on a particular aspect of the pillar content. For instance, your “Keto Recipes” page could feature a variety of ketogenic diet recipes, tips for maintaining the diet, and benefits of this dietary approach.
Each topic cluster page should include internal links that lead back to the pillar page. This linkage indicates the hierarchical relationship between the pillar page and its topic clusters, underlining the pillar page’s authority on the overall topic.
To extend the example, the “Keto Recipes” page might have internal links with internal anchors like “Explore more healthy recipes here,” leading back to the pillar page “Healthy Recipes.”
By setting up your content in this manner, you create a cohesive, interconnected content structure that helps both users and search engines understand your content better and navigate your site more effectively.
Create Sub-Clusters (Optional)
You can further refine your topic clusters by creating sub-clusters that focus on even more specific areas. For example, within your “Keto Recipes” cluster, you could have sub-clusters such as “Keto Breakfast Recipes,” “Keto Lunch Recipes,” and “Keto Dinner Recipes.” Each of these sub-cluster pages would contain a variety of recipes suitable for different times of the day.
Just like with the main clusters, these sub-cluster pages should also include internal links leading back to the main cluster page (“Keto Recipes”) and the pillar page (“Healthy Recipes”). This further strengthens the topical relevance and the hierarchical structure of your website’s content.
Conclusion
In a nutshell, internal linking is a powerful tool for boosting your Shopify store’s SEO, and implementing internal linking best practices can make this tool even more effective. By strategically connecting pages within your website, you can improve search engine visibility and enhance the user experience.
Guiding visitors through relevant content and providing easy navigation increases engagement and drives more organic traffic to your products. Staying up-to-date with SEO trends, including internal linking best practices, and auditing your internal links regularly, will help your online presence flourish. Happy optimizing and here’s to a successful eCommerce journey!
To further boost your SEO efforts, consider using SearchPie. This all-in-one SEO app is specifically designed for Shopify stores. With Searchpie, keeping up with SEO trends and optimizing your online presence becomes a breeze. Begin your successful eCommerce journey today with Searchpie, your go-to partner for an optimized and highly visible Shopify store. Happy optimizing!

Read more:
Alt Text For Shopify SEO: A Definitive Guide 2023