Alt Text For Shopify SEO: A Definitive Guide 2024
Hey there, welcome to the exciting world of SEO in 2024! As the digital landscape keeps changing, making sure your Shopify store ranks high on search engines is super important. And guess what? Alt text (also known as alternative text or alt tag) is one of the coolest and easiest techniques you can master!
In this article, we’ll explore the basics of alt text and see how this simple but powerful SEO tactic can skyrocket your Shopify store’s success. So, let’s dive in and reach new heights together!
What is Alt Text?
Alt text is like a mini helper for pictures on a website. It’s a short and simple description of what’s in the picture, which is added as HTML.
Here’s a simple example of HTML code that includes the use of the alt text attribute:
<img src=”example.jpg” alt=”A close-up view of a red apple on a wooden table”>
In this example, “example.jpg” is the file name of the image, and the alt tag is “A close-up view of a red apple on a wooden table”. The alt tag attribute provides a textual description of the image for cases where the image is not available to the viewer. This could be in situations where the image failed to load, or for screen readers used by visually impaired users.
Why is Alt Text a Big Deal for Online Shops?
In the realm of online shopping, alt text plays a pivotal role. It enhances your shop’s visibility and fosters a welcoming environment for all visitors. Let’s delve into how this feature works wonders for your online store.

Making Your Shop Friendly for Everyone
One of the fantastic things about alt tag is its role in making your store accessible to everyone. For folks who have a hard time seeing, the alternative text acts like a story-teller for the images on your website. It’s read out loud by a tool called a screen reader, helping these individuals get a clear picture.
By adding easy-to-understand and to-the-point descriptions for every image, you make it possible for all customers, including those with vision challenges, to get the full picture and appreciate the items you sell. This sends out a powerful message that your store is a friendly place for everyone and that you truly value all your customers.
Boosting Your Shop in Search Results
Being easy to find on search engines is key for any online shop, and here, alt text works like magic. When search engines check your website, they use alt tags to know what’s in your pictures.
By writing good and relevant alt tags, your items are more likely to show up in image search results. This helps new people discover your store and the amazing stuff you sell — a simple but effective way if you’re learning how to promote your Shopify store organically.
>>> Read more: The complete guide to on-page SEO Shopify in 2023
Making Your Shop More Enjoyable
A website that’s easy to use is the secret to keeping visitors happy and interested in your store. Alt text plays a big part in making your site more enjoyable.
If for some reason pictures don’t show up, or if a visitor has trouble seeing, the alt text jumps in like a helpful guide, sharing important details about your products. This guarantees that every visitor has a great time at your store, which could lead to more sales and customers sticking around.
Helping with Social Sharing
Guess what? Alt text can even give your online shop a boost on social media. When people share your products on platforms like Facebook or Twitter, the alternative text can often appear along with the image. This gives folks who see the post a better idea of what your product is, even before they click the link.
By providing catchy and accurate alternative text, you can hook people in and make them curious about your product. So alt text isn’t just a handy tool – it’s also a powerful way to catch people’s eye and bring them to your shop.
How To Write A Good Alt Text For Product Images?

Crafting Alt Text is straightforward, yet it requires adherence to several crucial guidelines:
- Appreciate the Purpose of Alt Text: The goal of alt text isn’t just SEO, but also inclusivity. Alt text assists those who rely on screen readers, providing context and understanding to all your users, and making your website more accessible and user-friendly.
- Detail the Image with Accuracy: You’re the eyes of both search engines and visually impaired users when you’re writing alt text. Describe your product meticulously. Mention its color, size, shape, and any unique features it has. Try to put yourself in the shoes of someone who can’t see the image and describe it to them.
- Insert Keywords, but Be Sensible: The alt tag is a great place to sprinkle in some SEO keywords. But remember, the main focus of alt tags is to describe the image, not to push keywords. So, use them when they naturally fit in.
- Embrace Brevity and Simplicity: While you want to be descriptive, it’s essential to keep your alt tag short and simple. A general rule of thumb is to limit it to around 125 characters. Less is often more when it comes to alt tags.
- Steer Clear of Redundant Phrases: You don’t need to state that it’s an image or a picture in your alt text. Save those precious characters for more meaningful descriptors.
- Represent Your Brand: Whenever it feels natural, try to incorporate your brand name into your alt text. This subtle reinforcement can boost brand awareness and recognition.
- Supply Context: The alt text should flow with the surrounding content and context. If your product image serves a specific function, like a buy button, ensure your alt text reflects this.
- Evaluate Your Alt Text: After you’ve written your alt text, test its effectiveness. Use web accessibility tools like Google Lighthouse to assess if your alt text is doing its job well.
As you may notice, effective Alt Text blends accurate descriptions, sensible keyword use, simplicity, brand representation, and context relevance. Regular assessments ensure its quality.
Examples Of Image Alt Text For Product Images
To illustrate the difference between effective and ineffective alt tags, let’s explore four examples of a product image of a “blank T-shirt.” The good examples show how an effective Alt Text description should be written, while the bad examples highlight common mistakes to avoid.
Good Examples
- Plain blank T-shirt: This is a good alt text because it is straightforward and descriptive. It provides the key information about the image which is essential for users who cannot see it.
- Unisex blank white T-shirt: This alt text also does a great job of describing the image. In addition to describing the item itself, it includes more detailed information about the item’s gender suitability and color.
Bad Examples
- Shirt: This alt text is too vague and doesn’t provide enough information about the image. There are many different types of shirts, and this doesn’t specify that it’s a blank T-shirt.
- Get our new shirt now: This alt text is more of a call to action than a description of the image. Alt text is intended to describe the content of the image for those who can’t see it, not to promote the product.
- This is a shirt, it’s nice, it’s blank, it’s a t-shirt, you should buy it: This alt text is too long, repetitive, and includes unnecessary information. It should be concise and to the point, just describing the essential details of the image.
How To Add Alt Text For Images On Your Shopify Store?
In your Shopify store, you can add alt text to product images manually on Shopify admin or automate the process using third-party apps. Let’s delve into each approach and empower you to make your online store more inclusive and customer-friendly.
Adding Manually On Shopify Admin
Product Images

Here are the straightforward steps to manually add alt text to your product images in your Shopify admin:
- Step 1: Log in to your Shopify admin.
- Step 2: Click on “Products” in the left-hand side menu to navigate to the product whose images you want to add alt tags to.
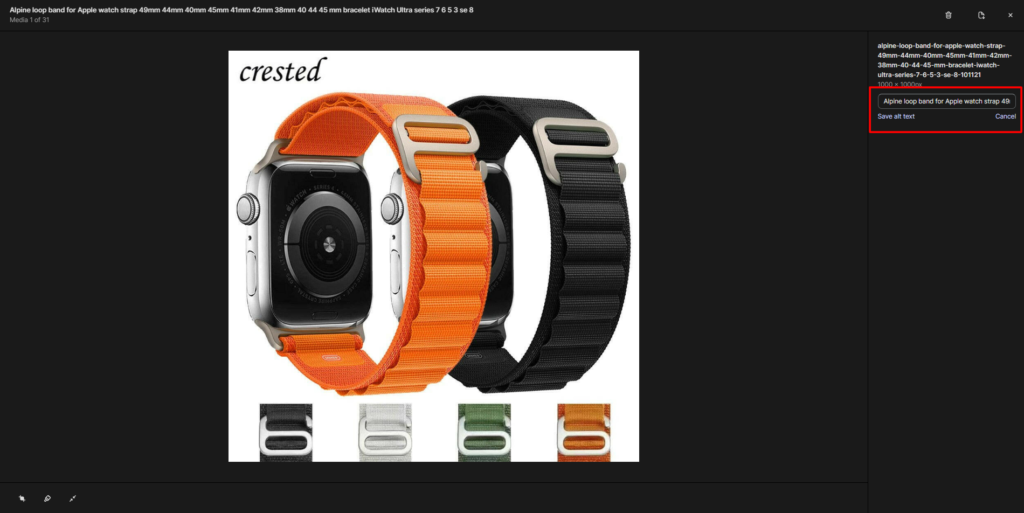
- Step 3: Once you are on the product setting screen, you see the “Images” section, click on the image you want to add an alt tag to.
- Step 4: On the right-hand side of the dialog box, you should see a field labeled “Alt text”, enter your descriptive alt text into this field.
- Step 5: Click “Save” to ensure your changes are saved.
Images On Your Theme
Follow these steps within your Shopify admin to add alt text:
- Step 1: Navigate to Online Store > Themes.
- Step 2: Locate and select the theme you wish to modify, then hit Customize.
- Step 3: In the theme editor sidebar, choose the section containing the image for alt text addition.
- Step 4: Click Edit on the image.
- Step 5: In the ensuing dialog box, input the alt text, then select Save.
- Step 6: Finally, confirm your changes by clicking Save again.
>>> Read more: Why should meta tags be used in SEO?
Adding automatically using Third-party App

If you are running a Shopify store with thousands of products, adding alternative text manually one by one can be a time-consuming process. Fortunately, there’s a more efficient, automated way with third-party applications like SearchPie. This tool makes adding alt tags in bulk effortless and automatic.
Let’s explore how to leverage SearchPie to professionalize and streamline your alt tag insertion process.
- Step 1: Install SearchPie on the Shopify App Store and open it
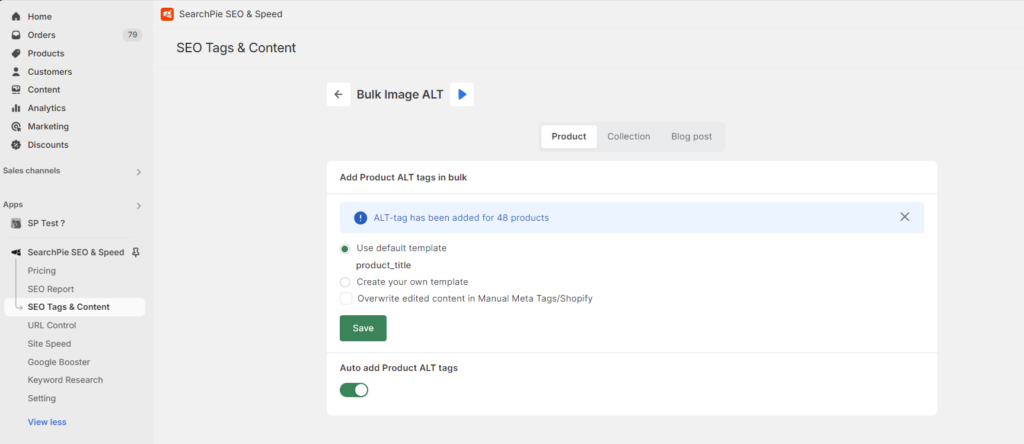
- Step 2: Head to SEO Tags, then choose Bulk Image Alt
- Step 3: Customize your template by either letting the app decide or manually choosing the suitable tags provided.
- Step 4: Enable the “Auto add Alt-text” button to apply the Alt text template for any newly uploaded image.
- Step 5: Simply hit the “Save” button to preserve the alt information for the images.
SearchPie also offers the functionality to include an Alt Tag for all images on your website. You can achieve this by heading to the collections and blog posts tab.
Wrap Up
In essence, mastering Alt Text is pivotal for your Shopify store’s SEO in 2024. It amplifies visibility, boosts social sharing, acts as a fallback for non-loading images, and aids visually impaired users.
Writing effective, concise, and relevant Alt Tag for product images is vital. You can add it manually or automate it with third-party apps like SearchPie. Start optimizing your store with this practice for a more inclusive and user-friendly approach. Happy alt-texting!